

Visual Studio Code is my editor for building web applications in React. I use a bunch of VS Code extensions to increase productivity, increase code readability, debug errors, writing better logging messages.
ESLint extension integrates with .eslintrc.json which contains the linting configuration for the project.
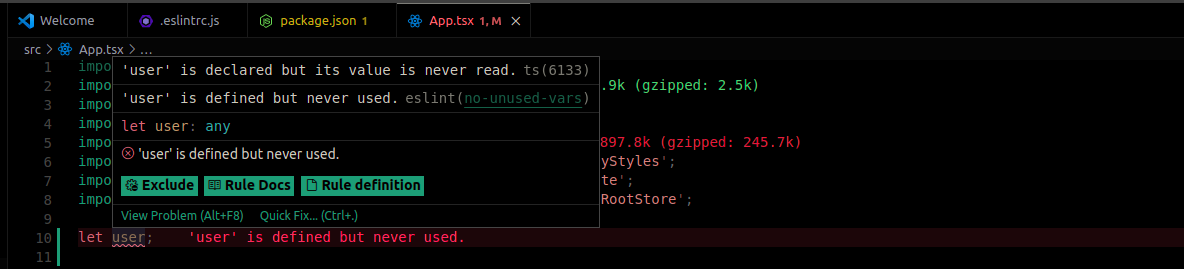
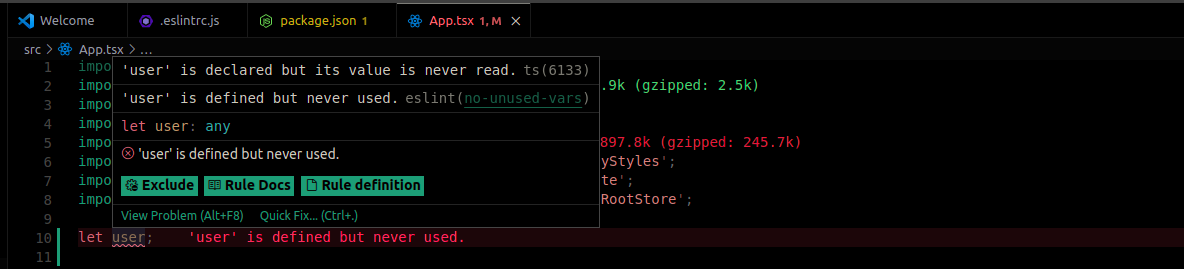
In the attached screenshot, '@typescript-eslint/no-explicit-any': 'error' rule is defined in .eslintrc.json which reports an error in the VS code terminal when a variable does not have its type defined and assumes any as its type.

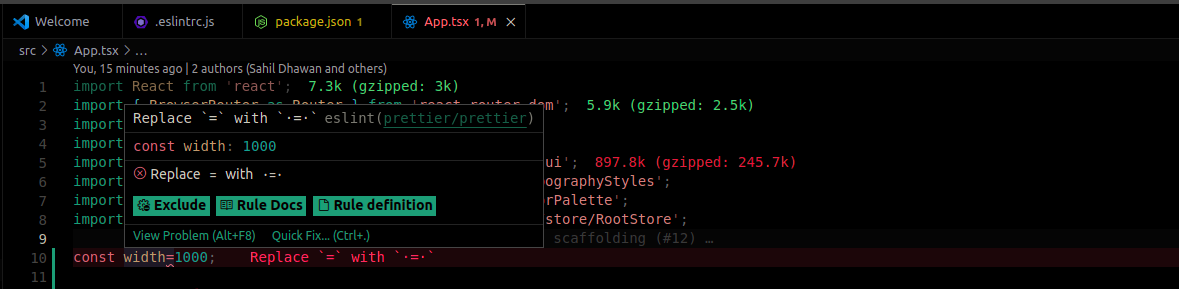
Prettier extension is used for code formatting. In my setup, Prettier integrates with ESLint to report errors when the code is not enforcing the style configuration.
In the attached screenshot, there is no spacing between variable name width, assignment operator = and value 1000. Hence Prettier is reporting an error through ESLint to add spacing between them.

Please check the link to integrate Prettier into ESLint. A Complete guide to setup ESLint and Prettier for a React project with Typescript.
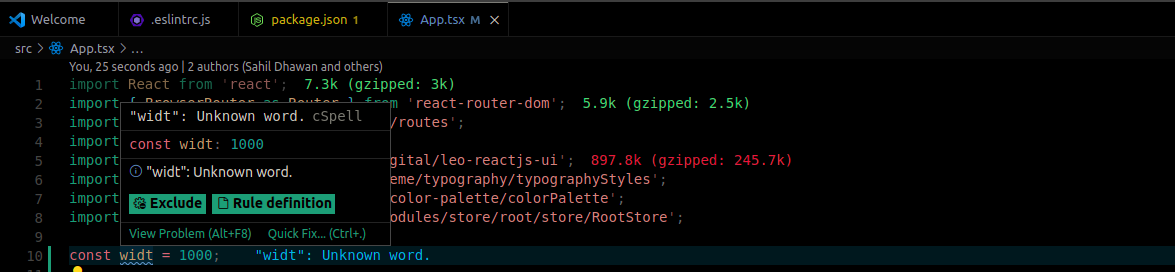
Code Spell Checker is used to check spelling mistakes in source code. These types of issues are usually very hard to identify when we often focus on code format and conventions, we ignore silly mistakes like typos in the source code.
In the attached screenshot, there is a typo in the variable name widt.

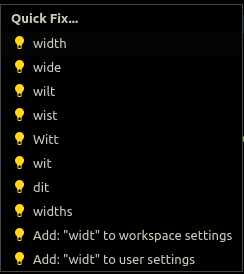
Click on Quick Fix... to get auto-suggestion to fix the variable name.

Code Spell Checker supports English. If you need a spell checker for a different language, it has support for add-ons for many languages.
Error Lens is used to improve the highlighting of errors, warnings and other language diagnostics. In the above screenshots, you can notice that the error message is displayed in the line where the error is reported.
This eliminates the need for checking the terminal for errors and also finding in which line the error has occurred. Since the error is highlighted, it makes it hard to ignore it.
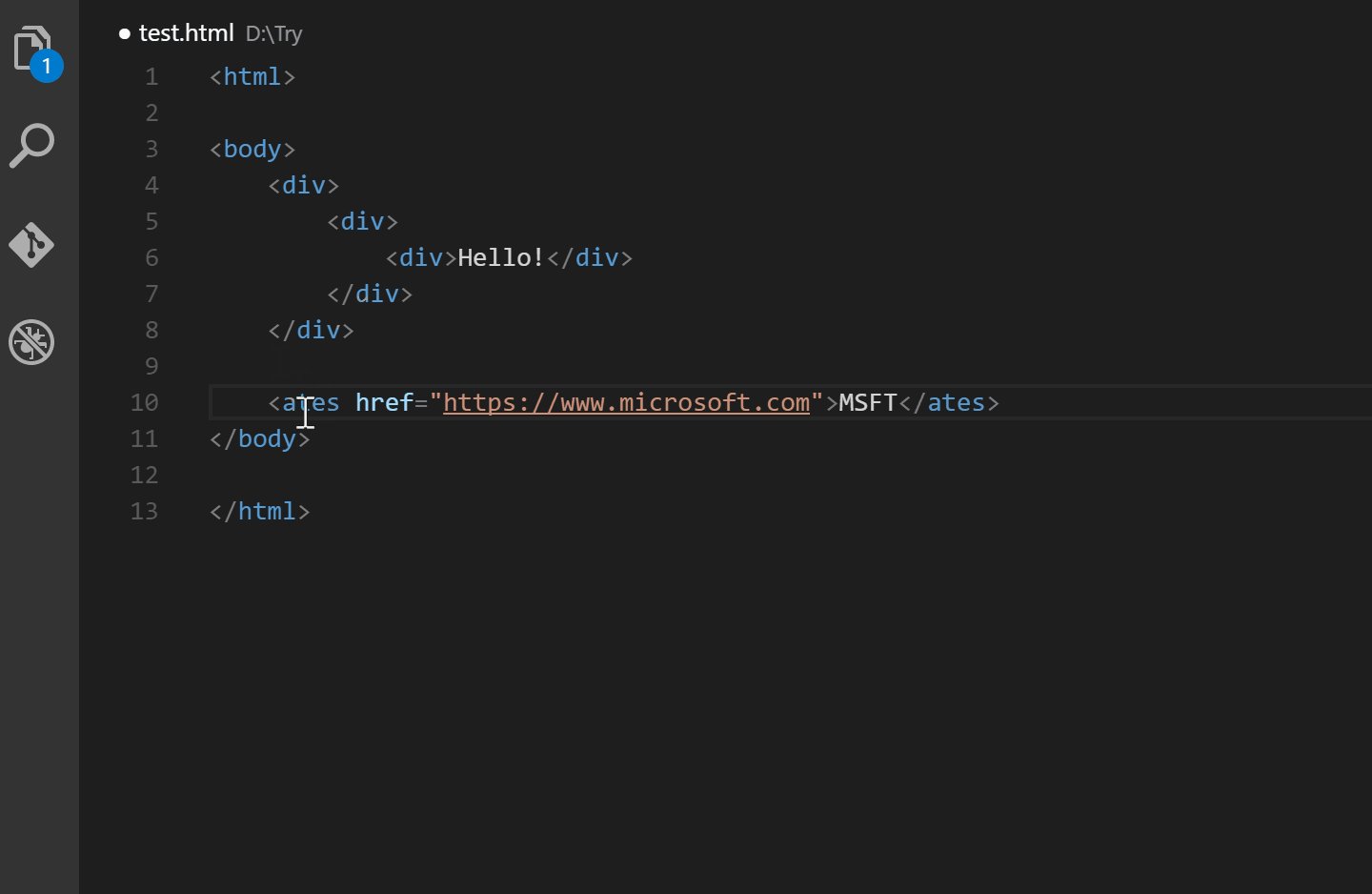
Auto Close Tag automatically adds the closing tag for HTML and React elements.

Although this extension works great, it is not perfect. One of the issues, I found with this extension is when we write a generic type, it gets treated as a tag and adds a closing tag.
Example: In the below code snippet, the extension thinks <void> as HTML or React element and adds a closing tag.
const apiCall = async (): Promise<void></void> => {};
Personally, it does not stop me from using the extension because I will be writing more tags than generic types.
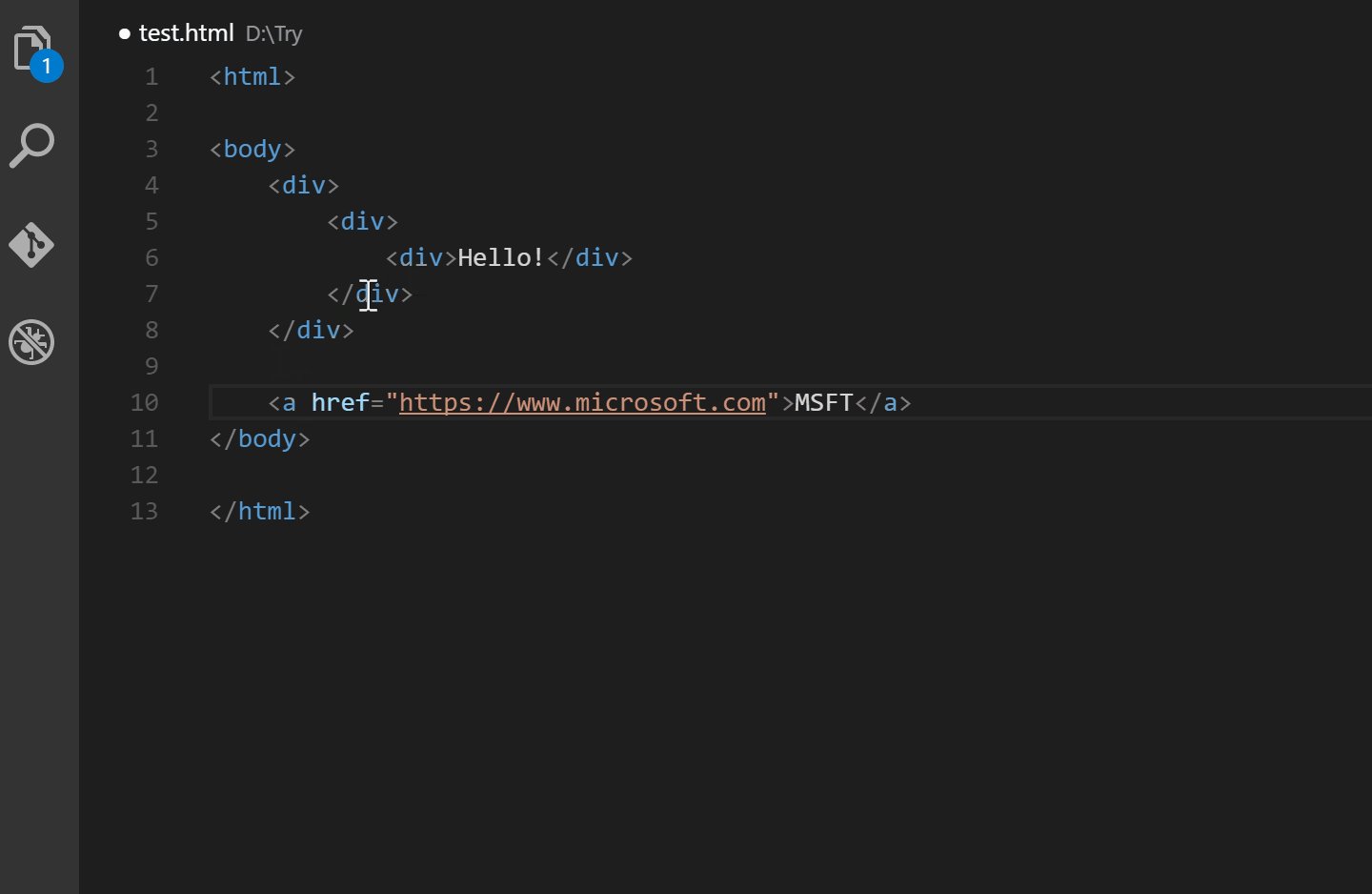
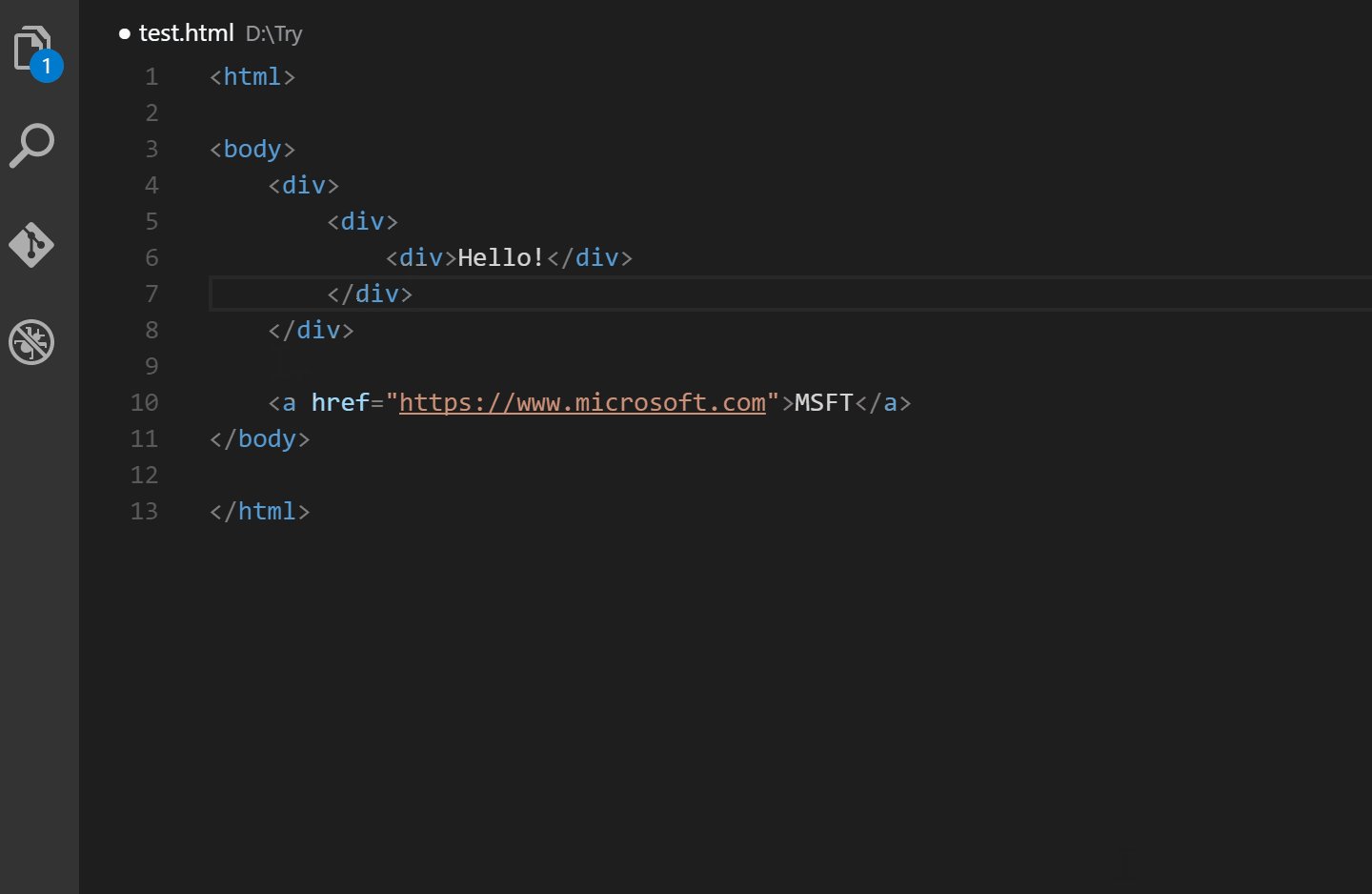
Auto Rename Tag automatically renames the paired tag of HTML and React elements. This extension makes sure that the name in the opening tag and closing tag are in sync.

Path Intellisense provides autocompletes for filename. VS code natively doesn’t provide autocomplete when you are trying to import images/SVGs. When you are working with a ton of images, this becomes time-consuming to search the image name and extension.
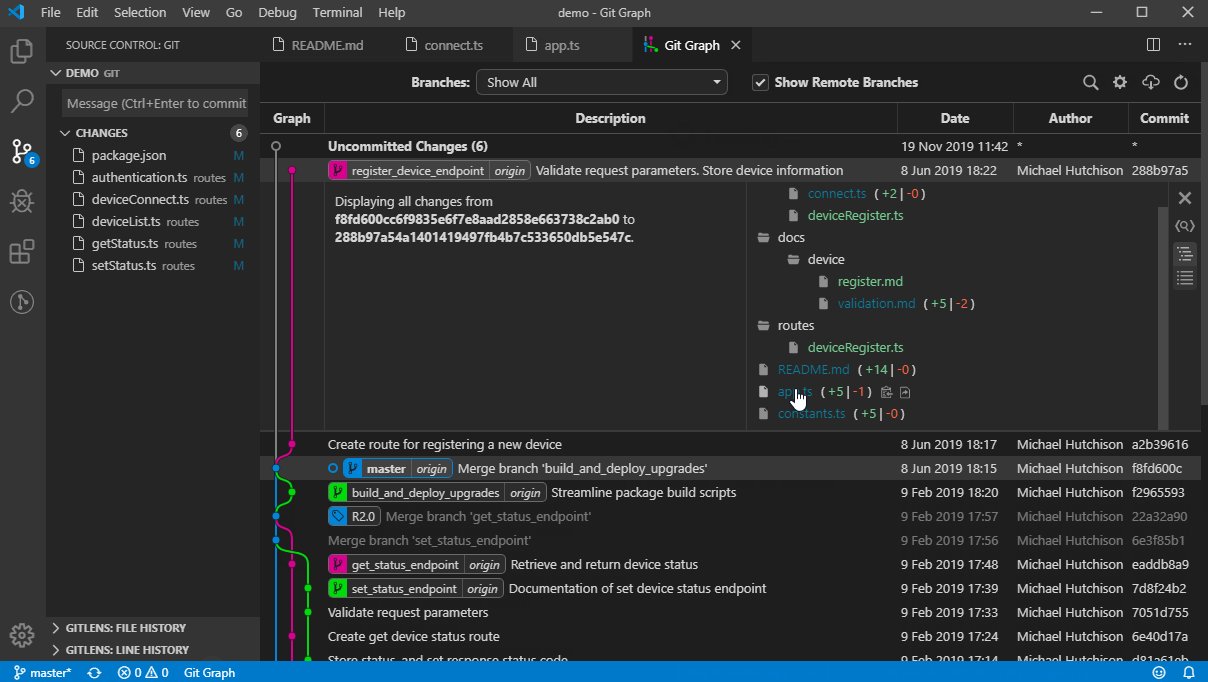
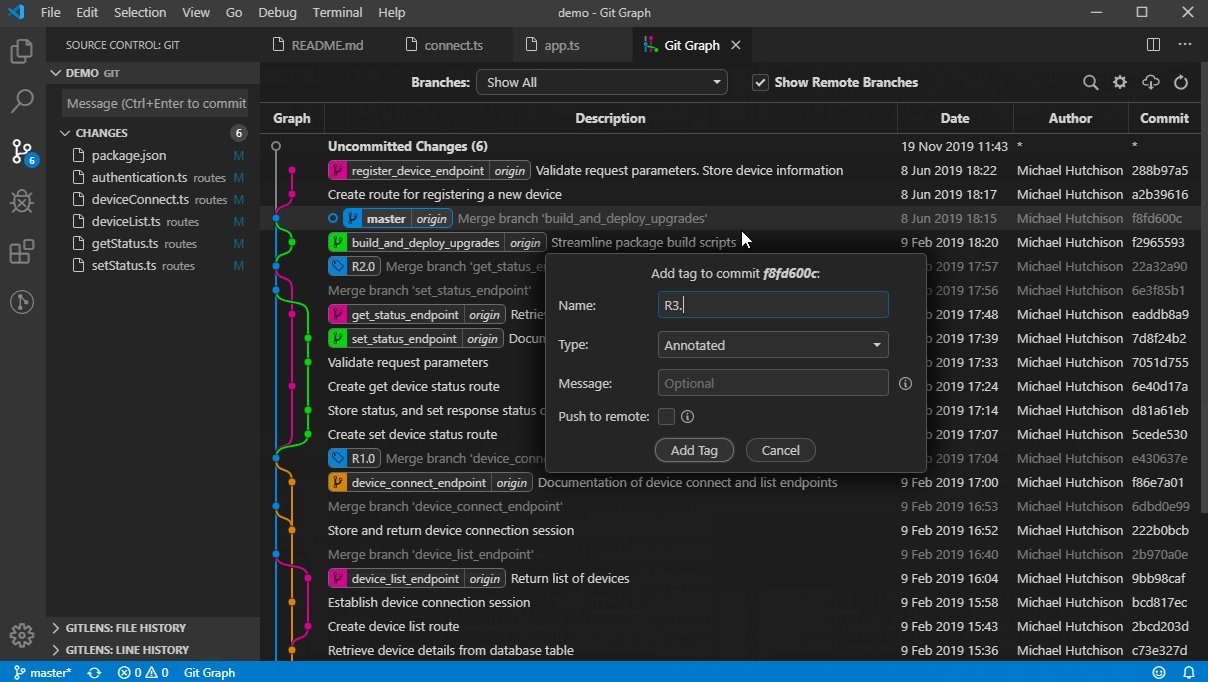
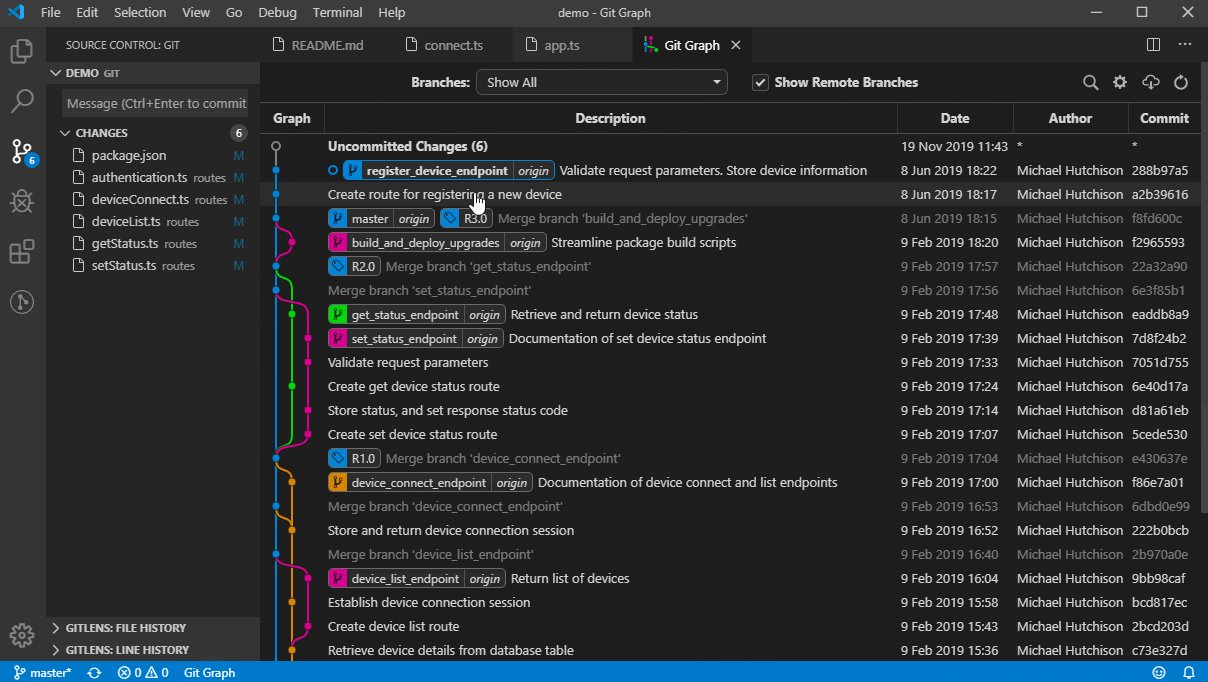
Git Lens gives a quick glimpse into whom, why, and when a line or code block was changed.
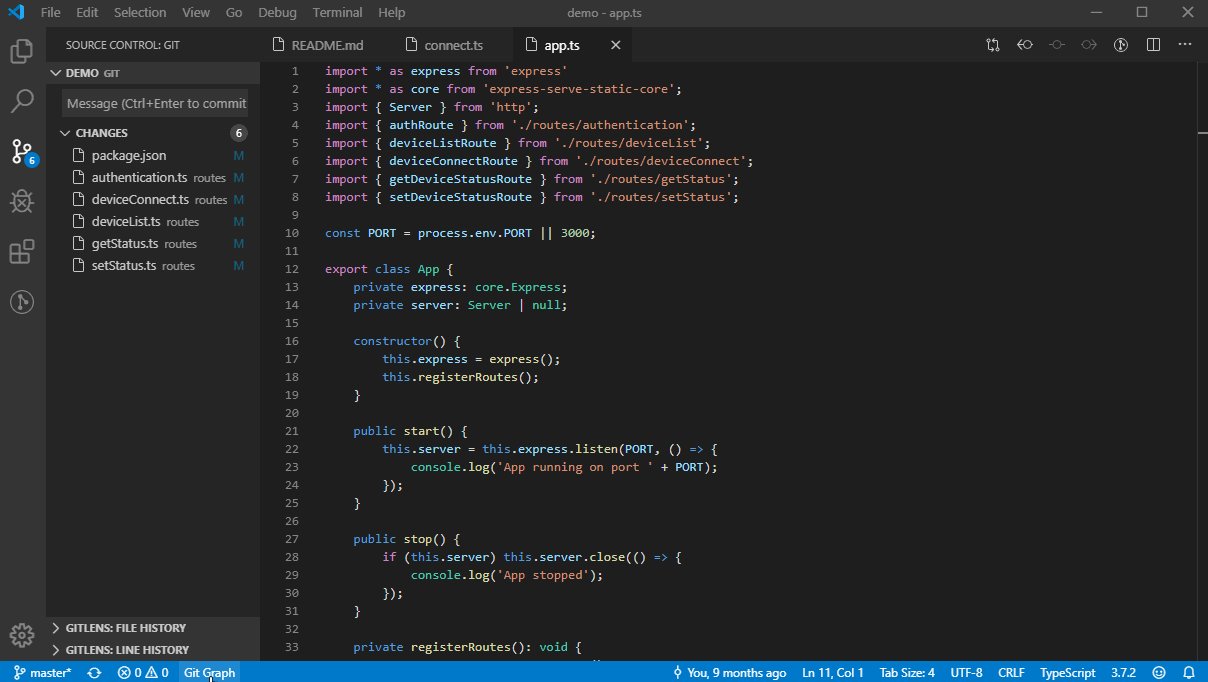
Git Graph shows all the commits and git actions that happened in a detailed view. We can look into commit details like the author, the date when the commit was added, and the changes that were added to the commit. We can also checkout branches from a particular commit and many more features.

Turbo Console Log make debugging much easier by automating the operation of writing a meaningful log message.
To insert a console.log statement for a variable,
ctrl + alt + L (Windows/Linux) or ctrl + option + L (Mac)
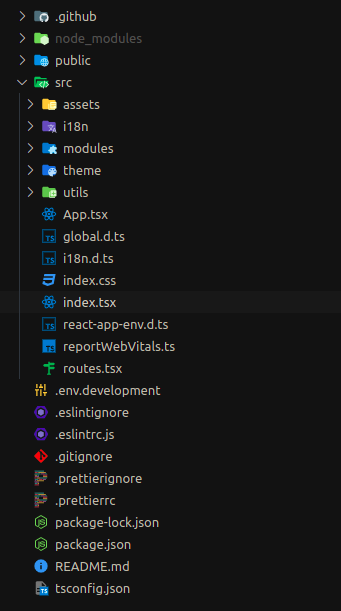
Material Icon Theme has a variety of icons that helps distinguish the folder and files just by glancing over them. The icons are updated based on the folder name and file extension.

Vitesse Theme looks really good in the dark mode.

Better Comments improves your code commenting by annotating with alerts, informational, TODOs, and more!
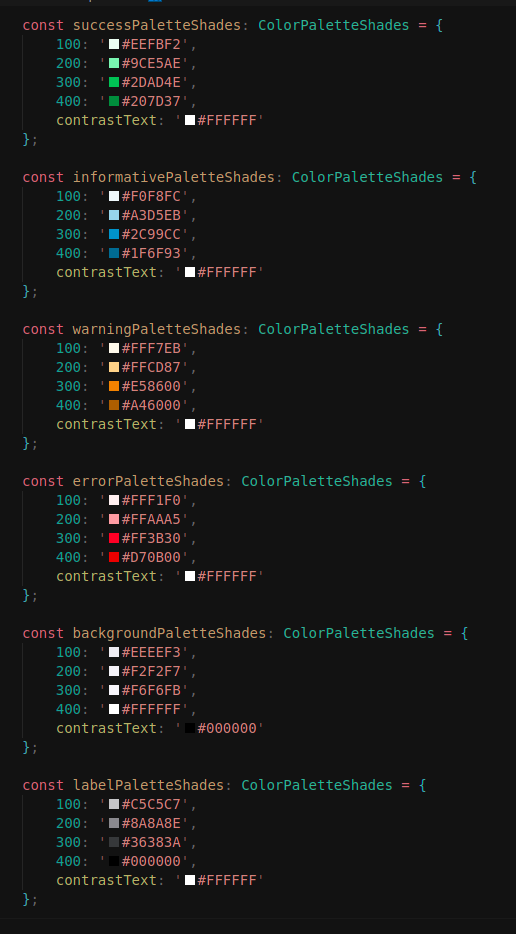
Color Highlight provides the colour preview in the code itself. It can be customized to be ‘dot-before’, ‘dot-after’, ‘foreground’, ‘background’, ‘outline’, or ‘underline’.

Bracket Select enables quick select code between brackets, support for (), and [], <>.
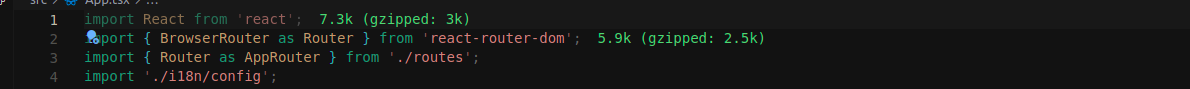
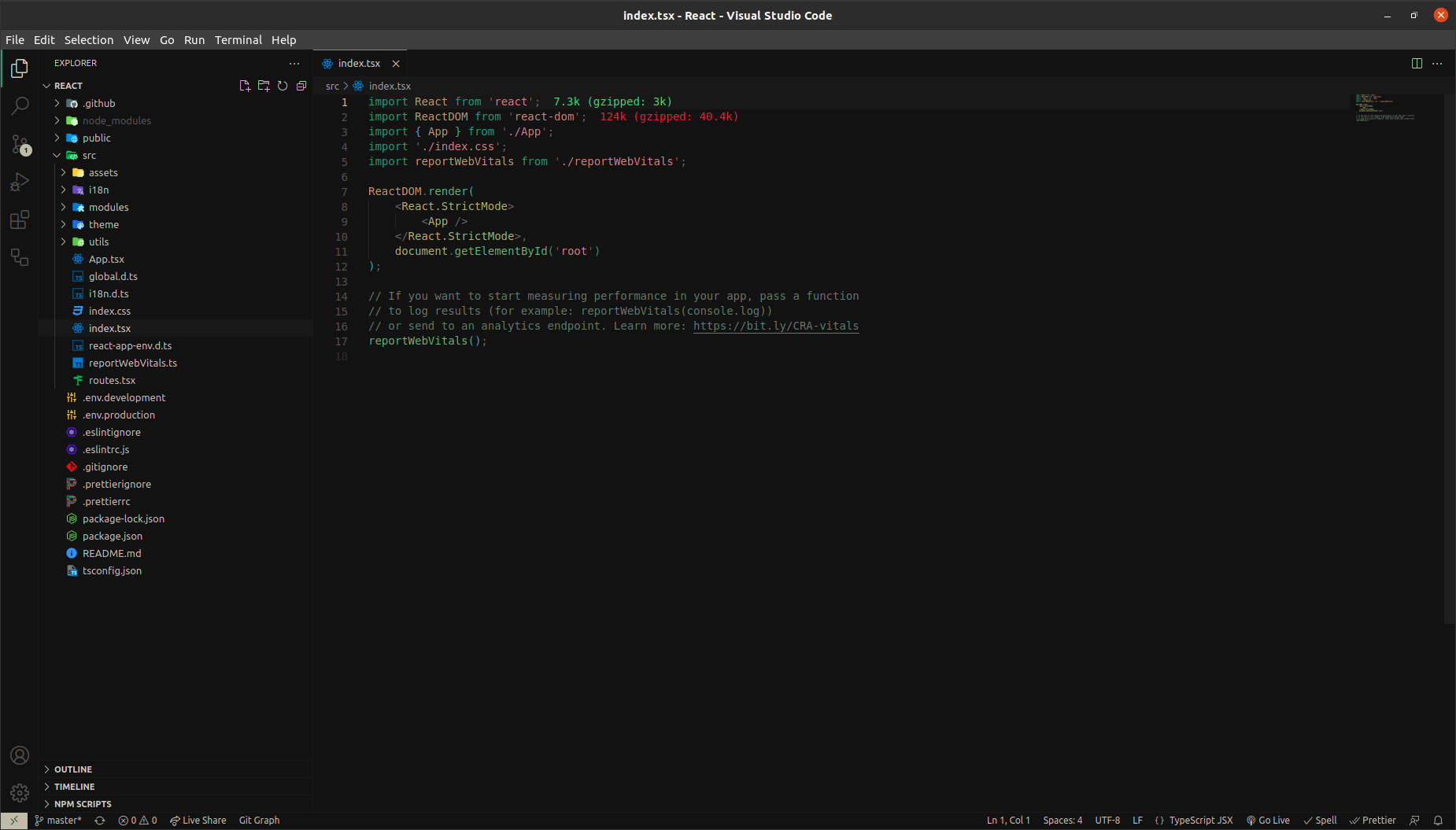
Import Cost calculates the size of imports and requires and shows it in the editor.